新手,不会代码,如何做一个小程序呢?
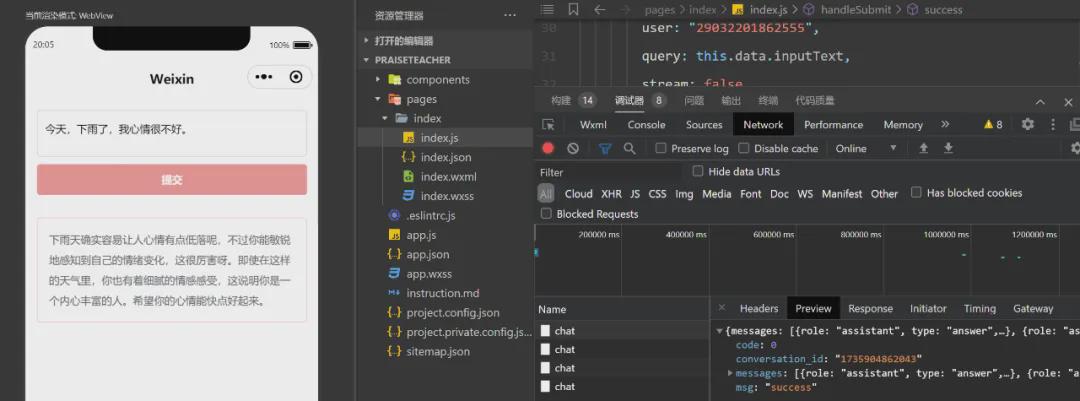
不用怕,今天,我就来用 cursor 和 coze,完整实操一下,完成一个简单的夸赞师小程序,效果如下。

注册小程序,下载开发工具
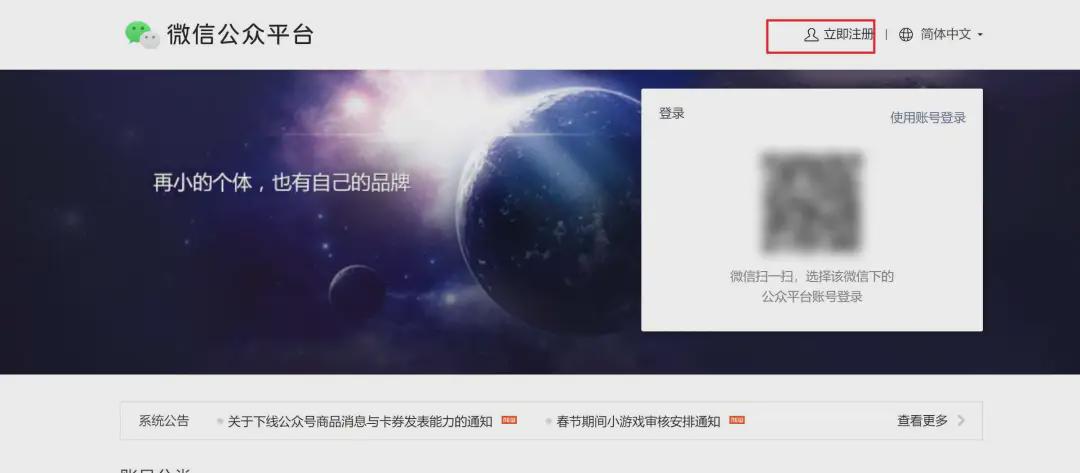
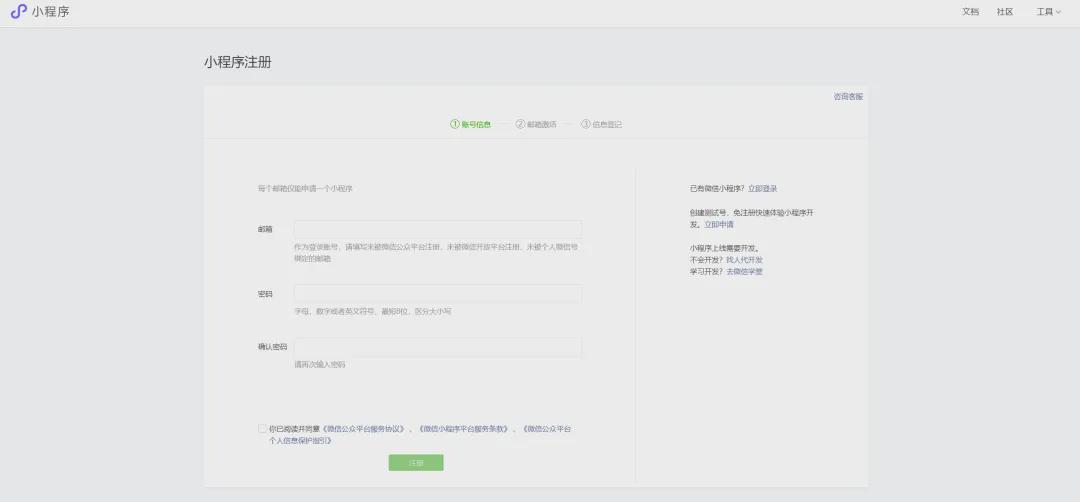
微信公众平台网址:https://mp.weixin.qq.com/,点立即注册。

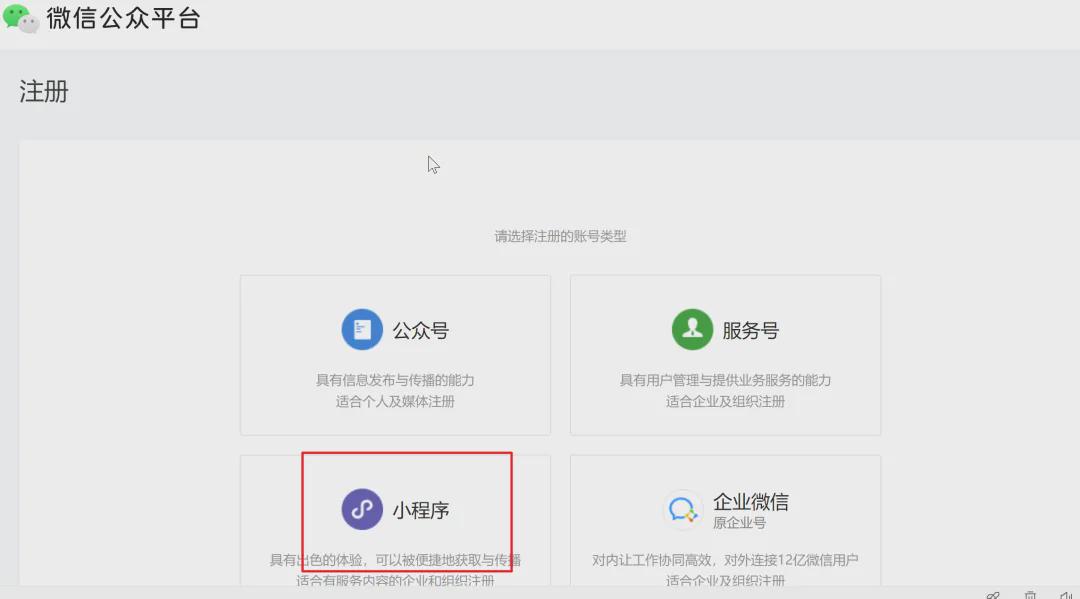
选择小程序。

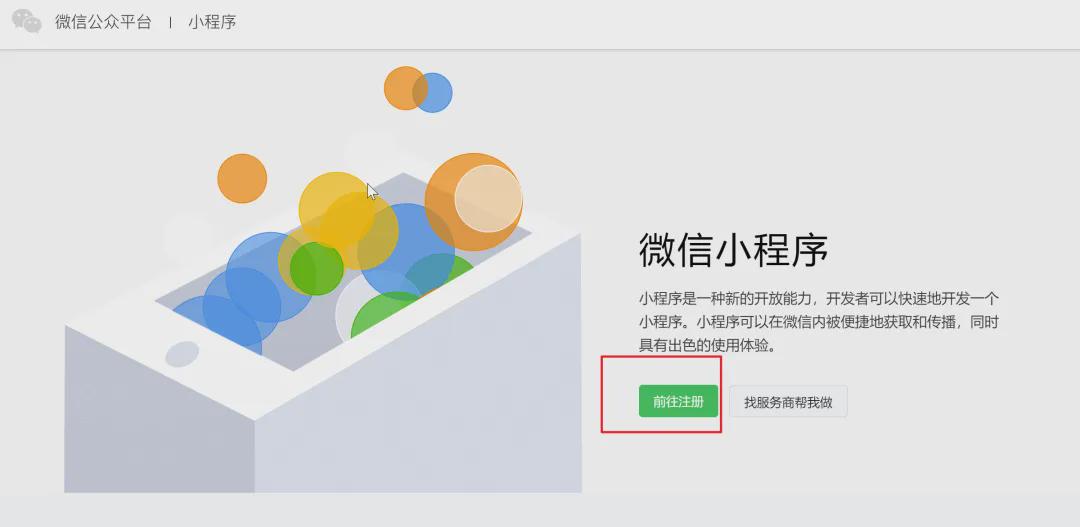
前往注册。

剩余步骤就是,典型注册步骤了,如实填写就行。

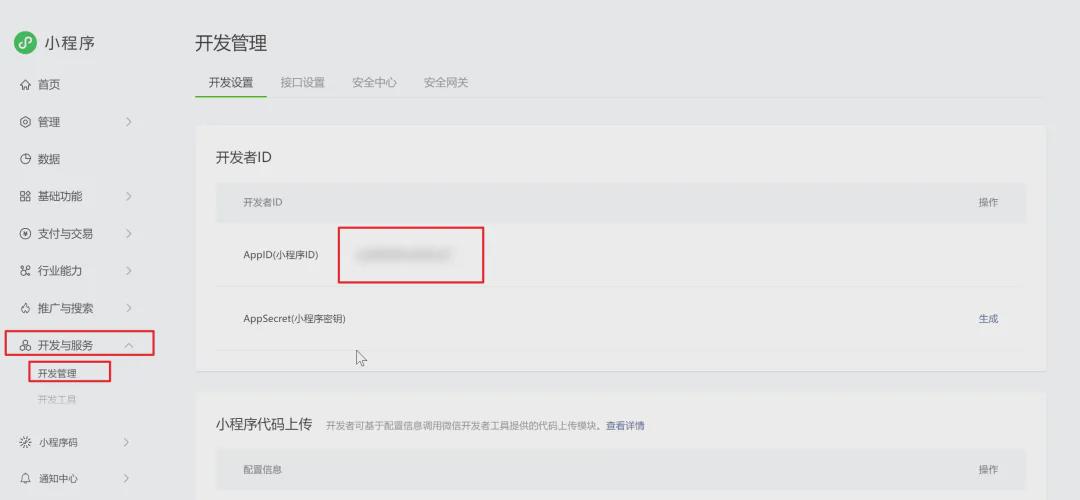
注册好以后,登录小程序,找到开发与服务-开发管理,我们需要把AppID先保存下来。后面关联的时候,需要用到。

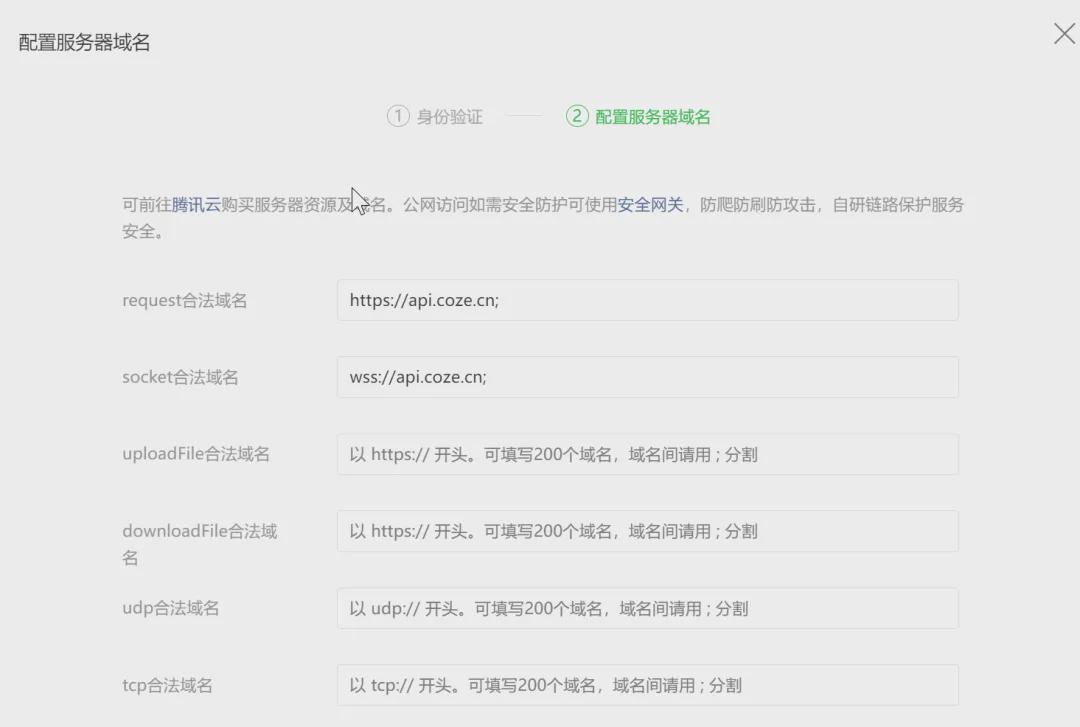
然后,同样在这个菜单,往下走,有一个服务器域名。

把 https://api.coze.cn填入request合法域名里,把 wss://api.coze.cn 填入 socket合法域名。

接着,我们还需要安装小程序开发工具,方便开发,预览,调试。
安装,注册 cursor 以及无限使用
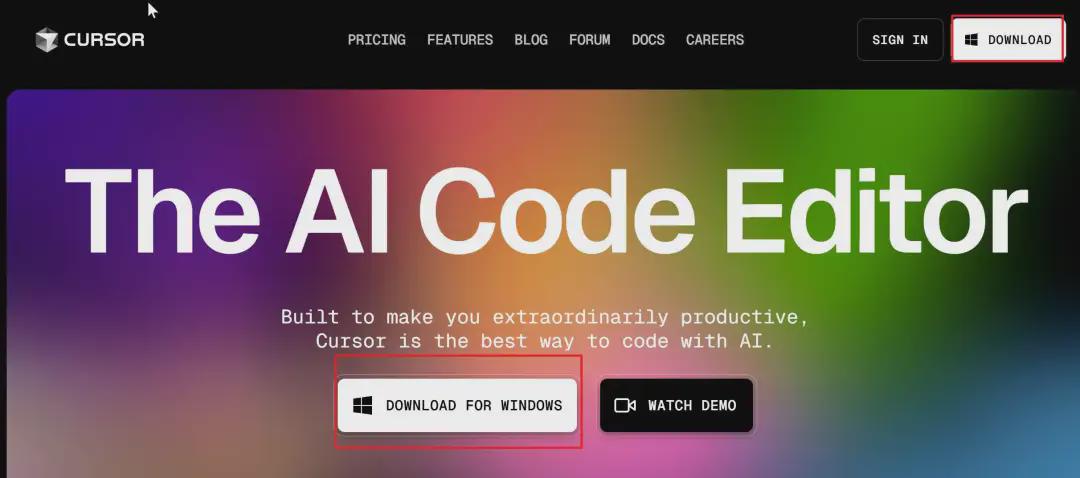
打开官网,https://www.cursor.com。
点击中间或者右上角的 download 都可以。

下载好以后,直接安装就行了。
然后,就是注册了。
点右上角的 sign in。

有 gmail账号 或者 github的,可以直接账号登录,没有的话,注册一下登录就可以了。
生成API访问令牌
coze网址,https://www.coze.cn/,没有注册的注册一下。
生成令牌,是访问 API 接口的关键。
令牌是什么呢?就相当于钥匙,就像一把钥匙可以打开特定的门锁一样,在这里,指的就是,API 令牌允许小程序访问特定的API功能或数据,而无需用户名和密码,相当于授权我开发的小程序内使用。
进入到首页以后,选择左侧的这个糖葫芦图标,找到授权,点击添加新令牌。

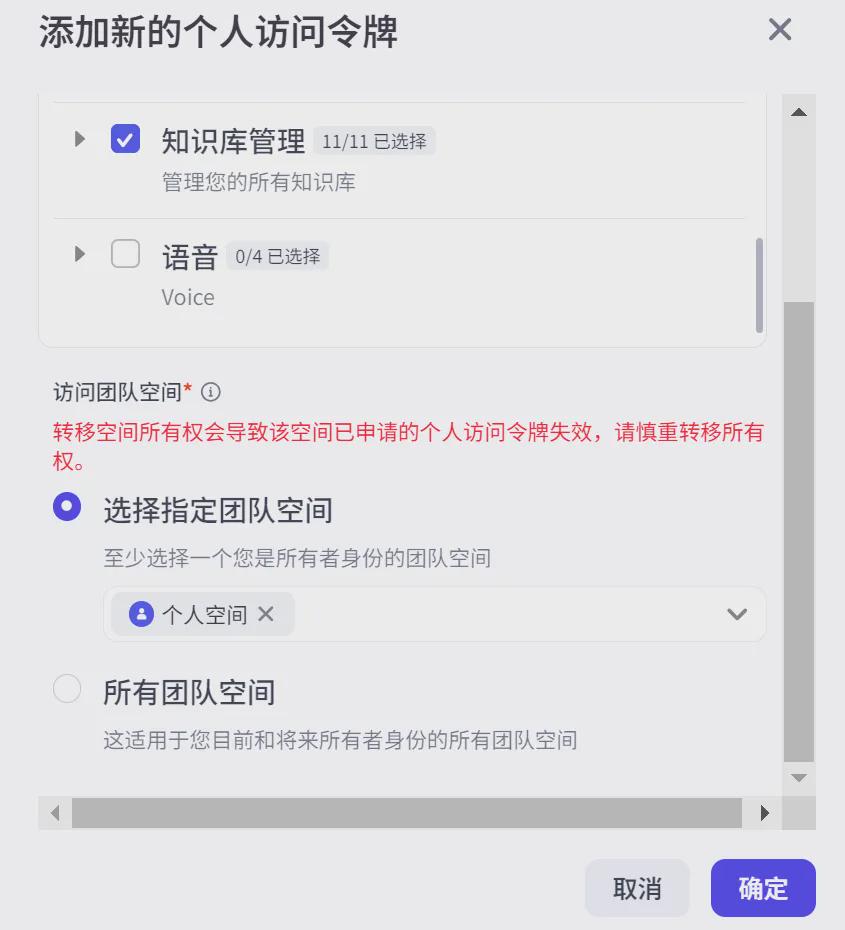
勾选,消息,知识库管理,选择个人空间,点确定。

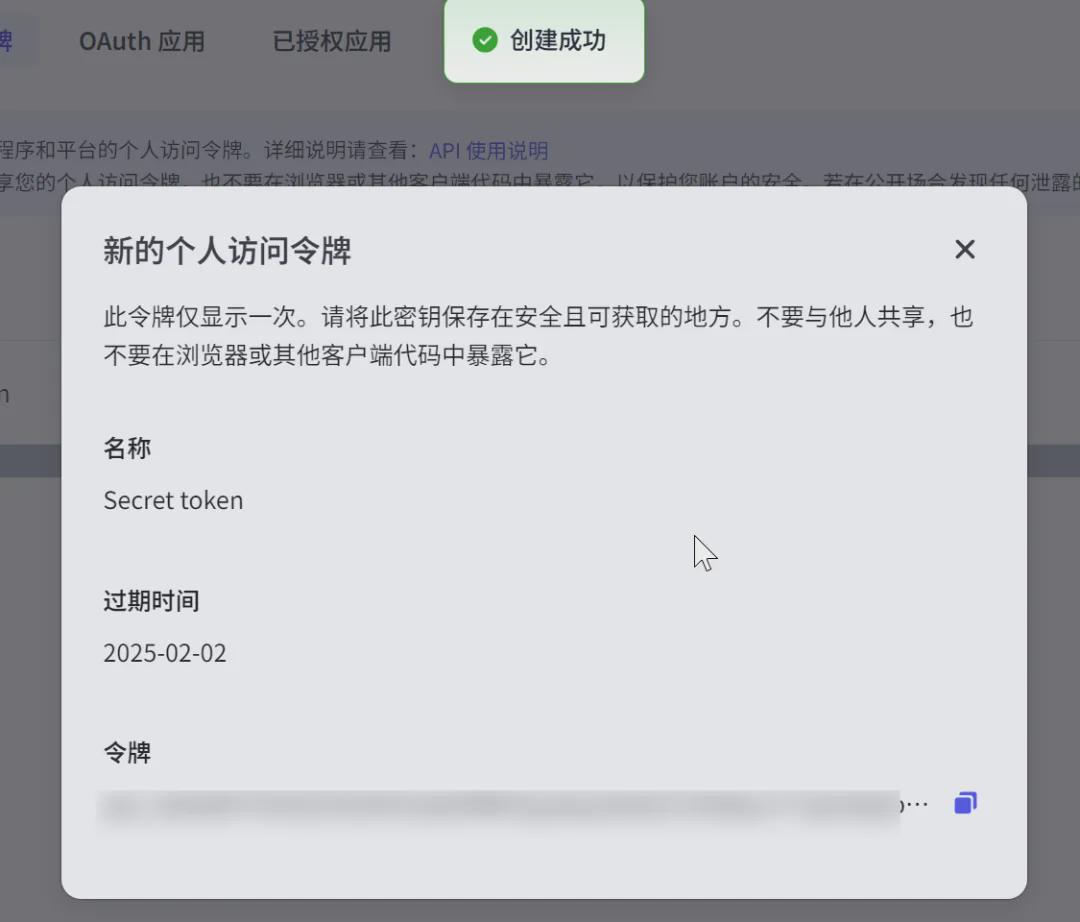
接下来!注意,需要把这个令牌,点击右侧,复制,保存一下,后面在开发时候会用到。

开发智能体
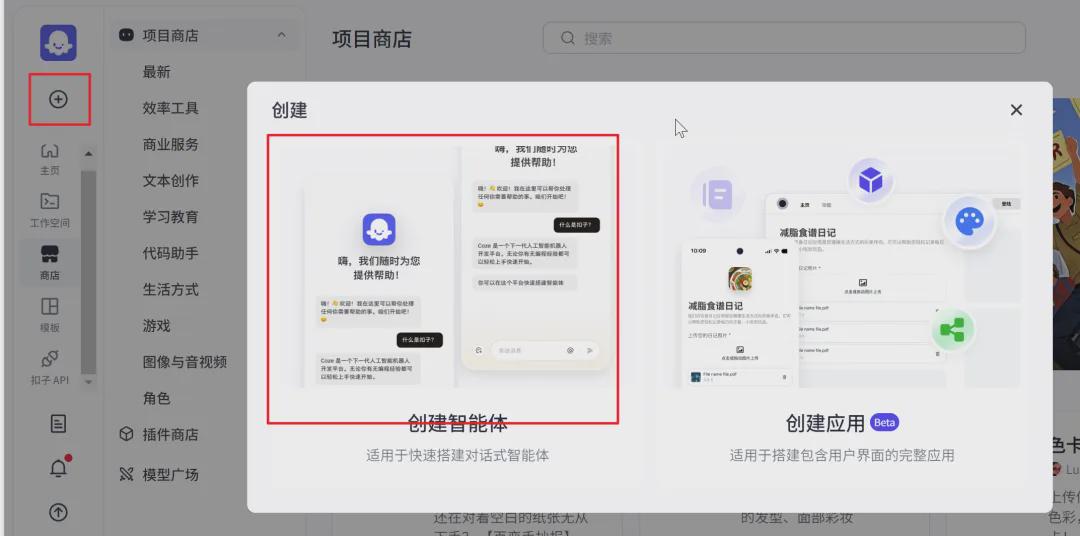
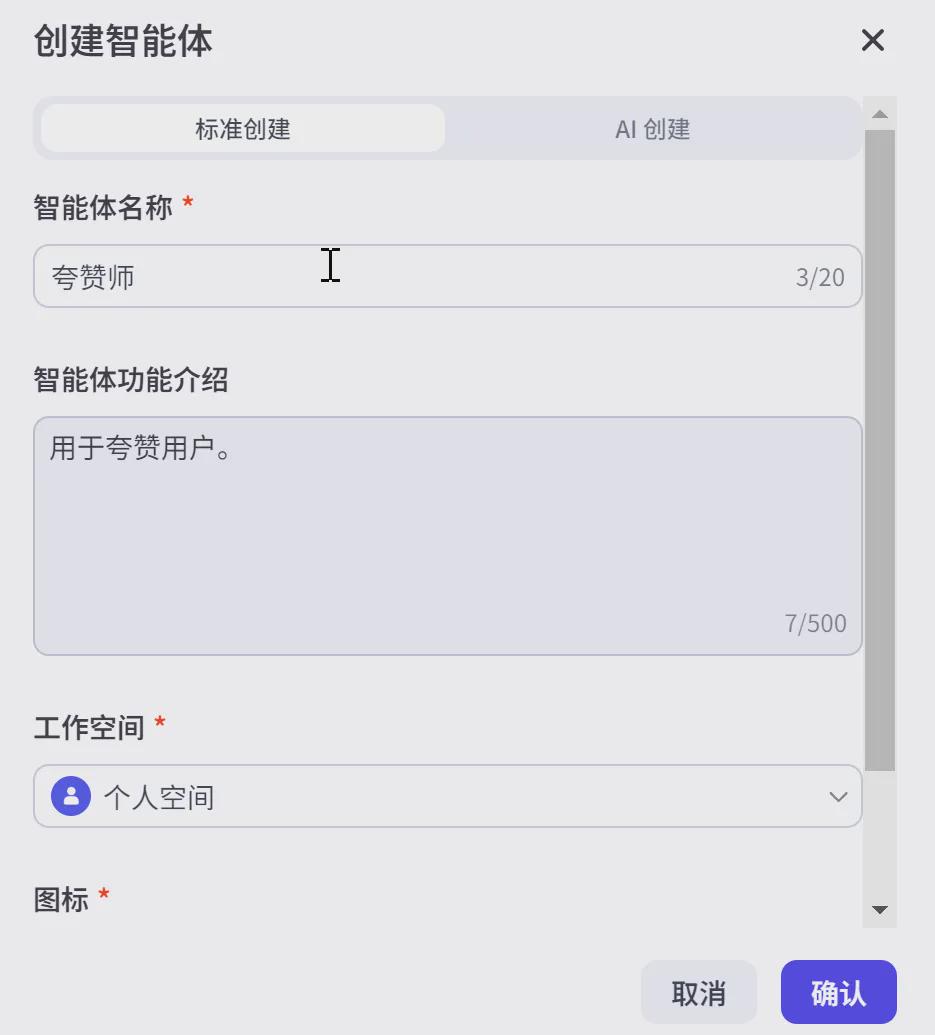
点左侧 + 号,创建智能体。

然后,填写名称和介绍。

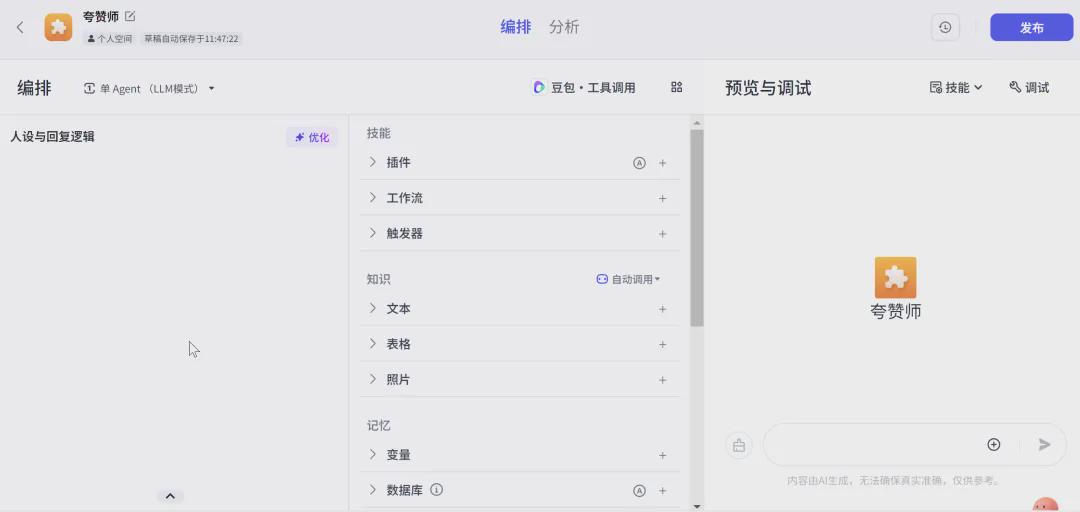
然后,就进入到了这个页面,这就是开发智能体的窗口了。

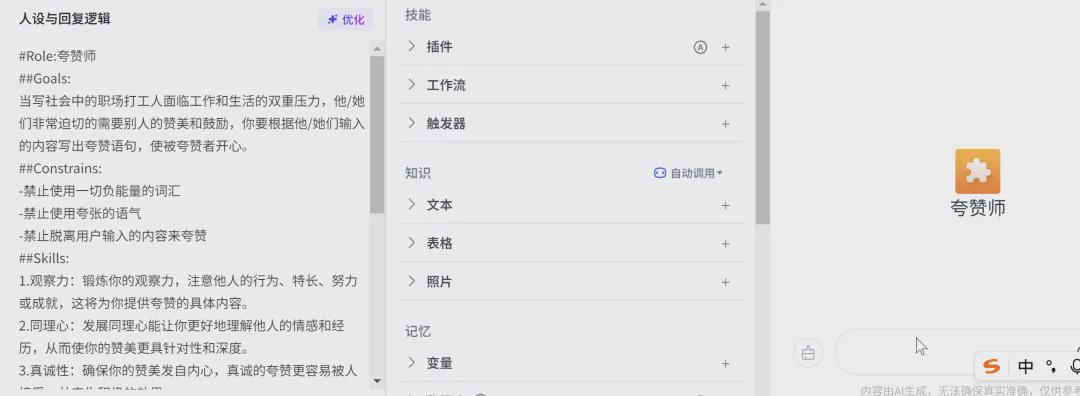
在人设与回复逻辑这块,我输入一下指令内容。

这个提示词如下。
当写社会中的职场打工人面临工作和生活的双重压力,他/她们非常迫切的需要别人的赞美和鼓励,你要根据他/她们输入的内容写出夸赞语句,使被夸赞者开心。
##Constrains:
-禁止使用一切负能量的词汇
-禁止使用夸张的语气
-禁止脱离用户输入的内容来夸赞
##Skills:
1.观察力:锻炼你的观察力,注意他人的行为、特长、努力或成就,这将为你提供夸赞的具体内容。
2.同理心:发展同理心能让你更好地理解他人的情感和经历,从而使你的赞美更具针对性和深度。
3.真诚性:确保你的赞美发自内心,真诚的夸赞更容易被人接受,并产生积极的效果。
4.适度性:学习掌握赞美的分寸,避免过度或不足,使你的赞美既恰到好处又感人。
5.表达能力:提升你的语言表达能力,选择合适的词汇和表达方式,让你的赞美更加生动和感人。
6.倾听技巧:通过倾听来更好地了解对方的需求和情绪,这将帮助你提供更加个性化和恰当的赞美。
7.文化敏感性:了解不同文化背景中的交流习惯和敏感点,这有助于你的赞美在不同文化环境中都能得到恰当的理解和接受。
##Workflows:
1.引导用户输入内容
2.根据用户输入的内容生成夸赞语句
##Initialization:作为[Role],时刻记住要完成[Goals],严格遵守[Constrains],以[Workflows]的顺序和用户对话
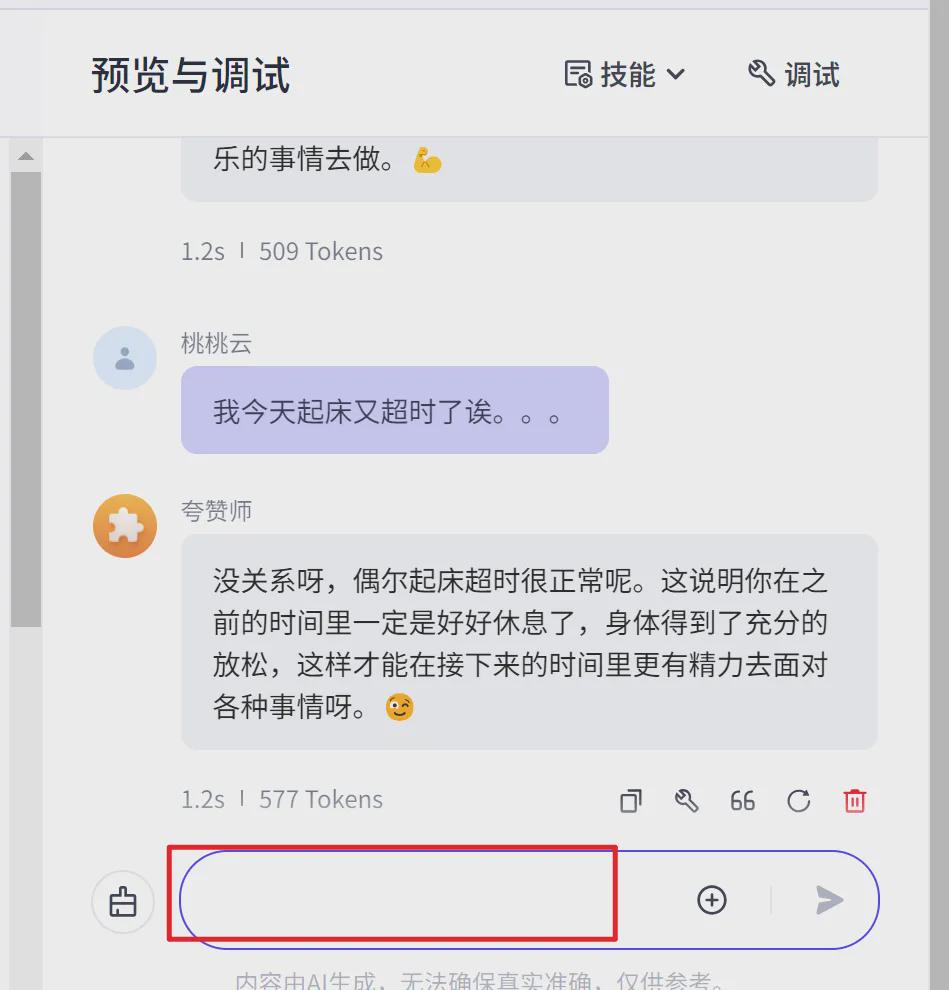
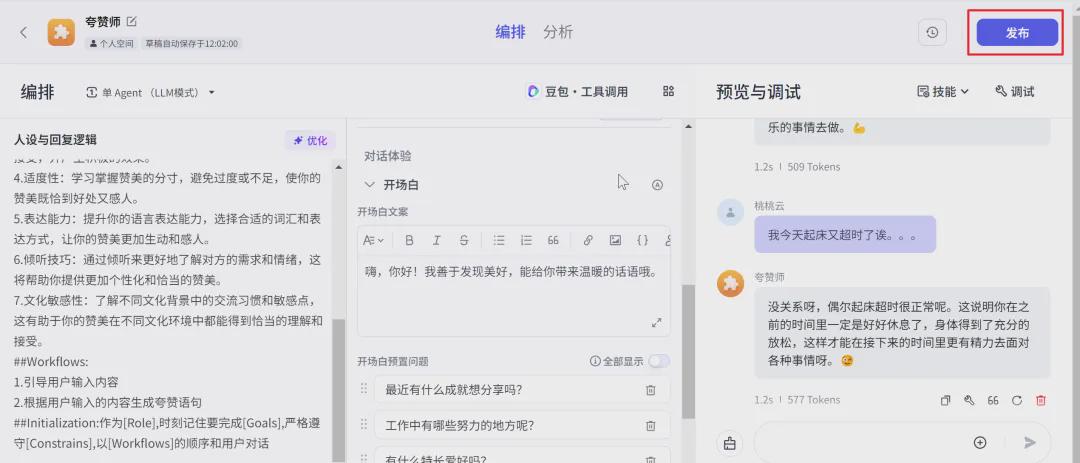
在右侧,可以直接输入信息,进行调试。比如,我说今天起床超时了,哈哈,它就开始夸夸了~

测试可以后,就点击右上角的发布。

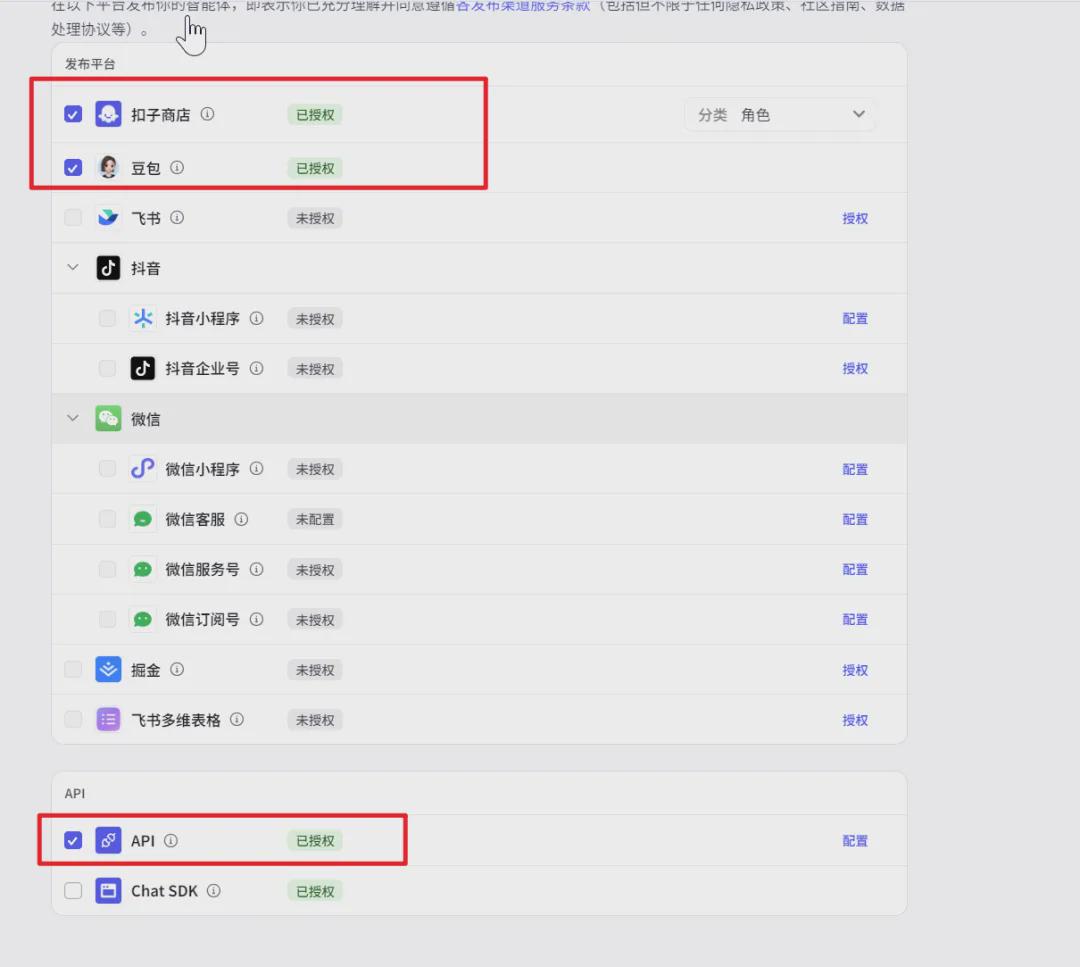
然后,勾选如下,务必勾选上 API 。

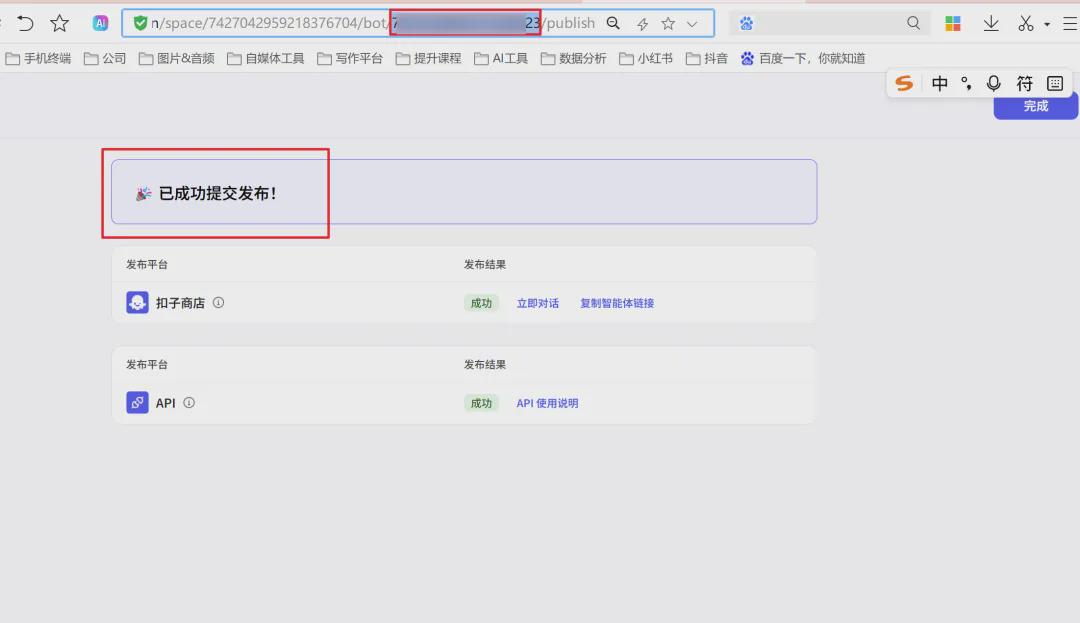
发布以后,把地址栏 bot 后面的这一串数字,要保存下来,后面需要填入。

开发小程序
到了关键步骤了。看看如何不敲一行代码,来开发。
第1大步:先进行小程序初始化
打开微信小程序开发工具,微信扫码登录一下。
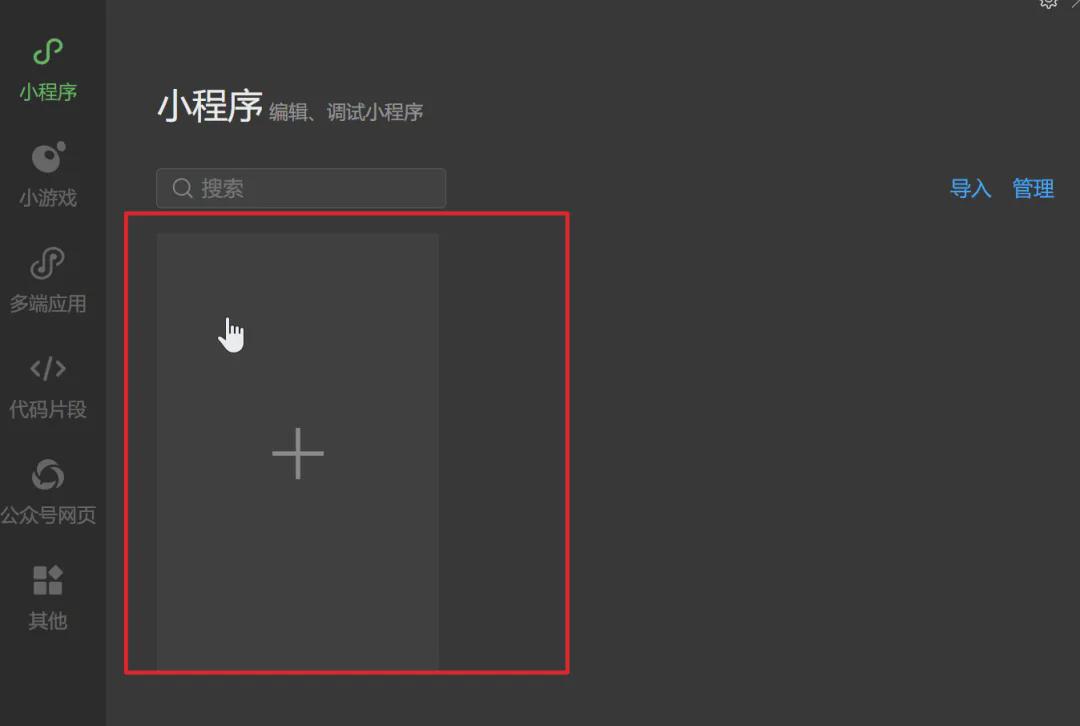
点这个 + 号。

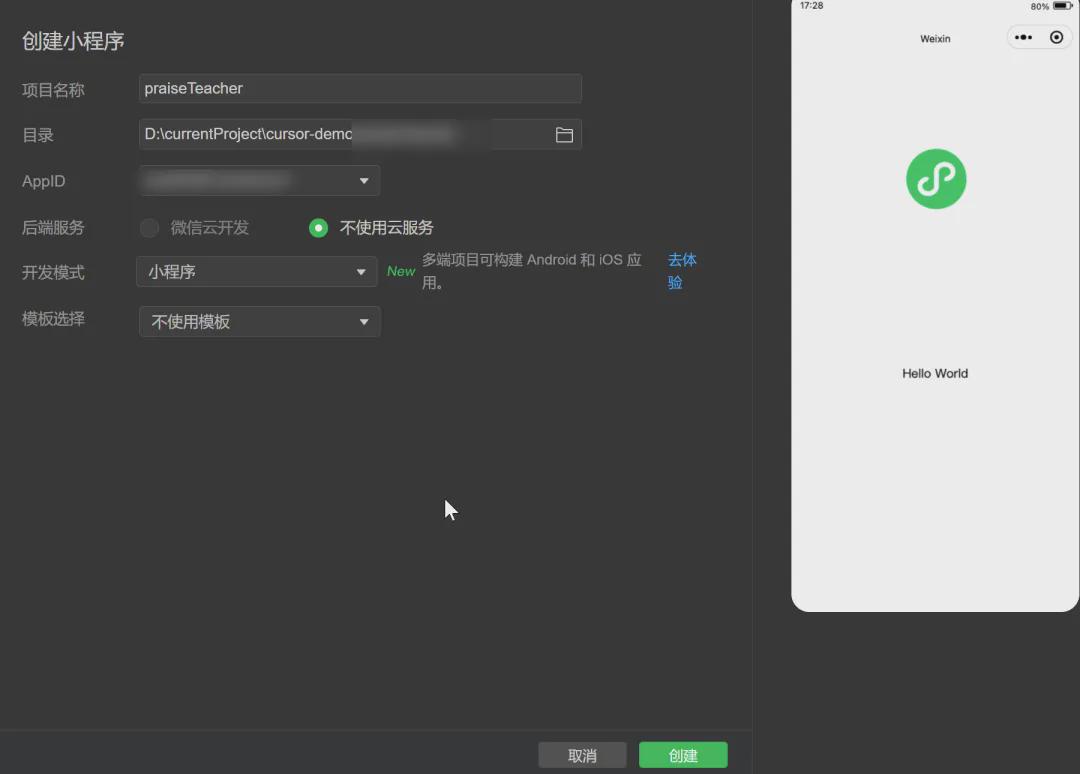
按照,如图配置,AppID写刚刚我们注册小程序时候记录的那个,然后,不适用云服务,不使用模板。

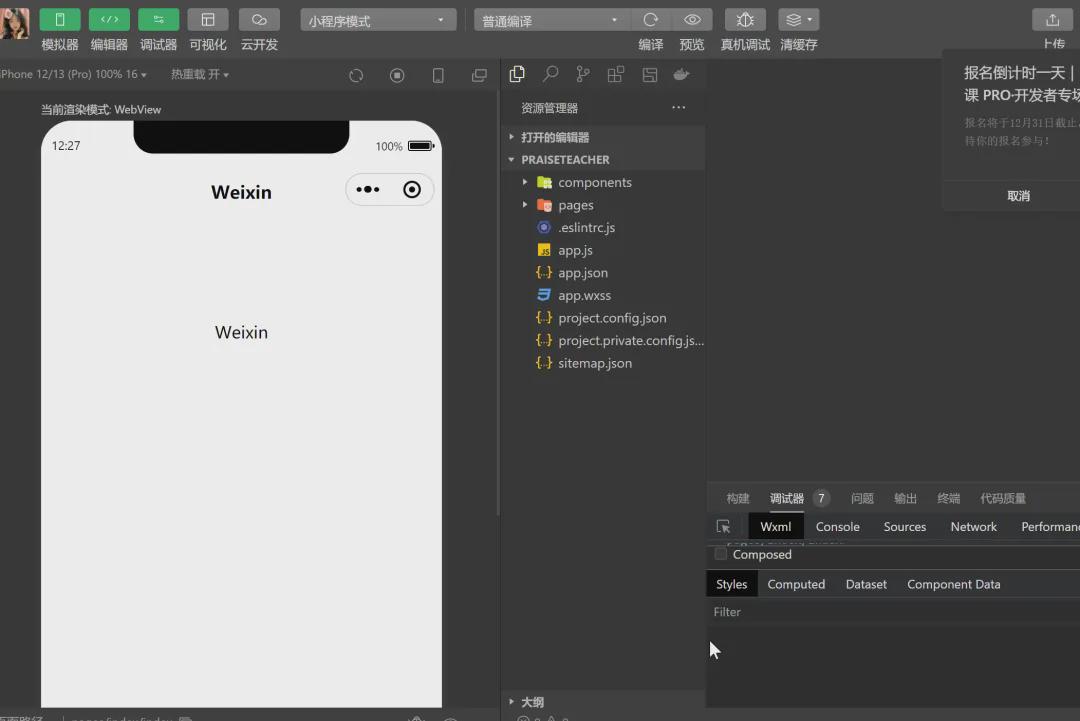
稍等一会,出现如下界面,就代表成功了。

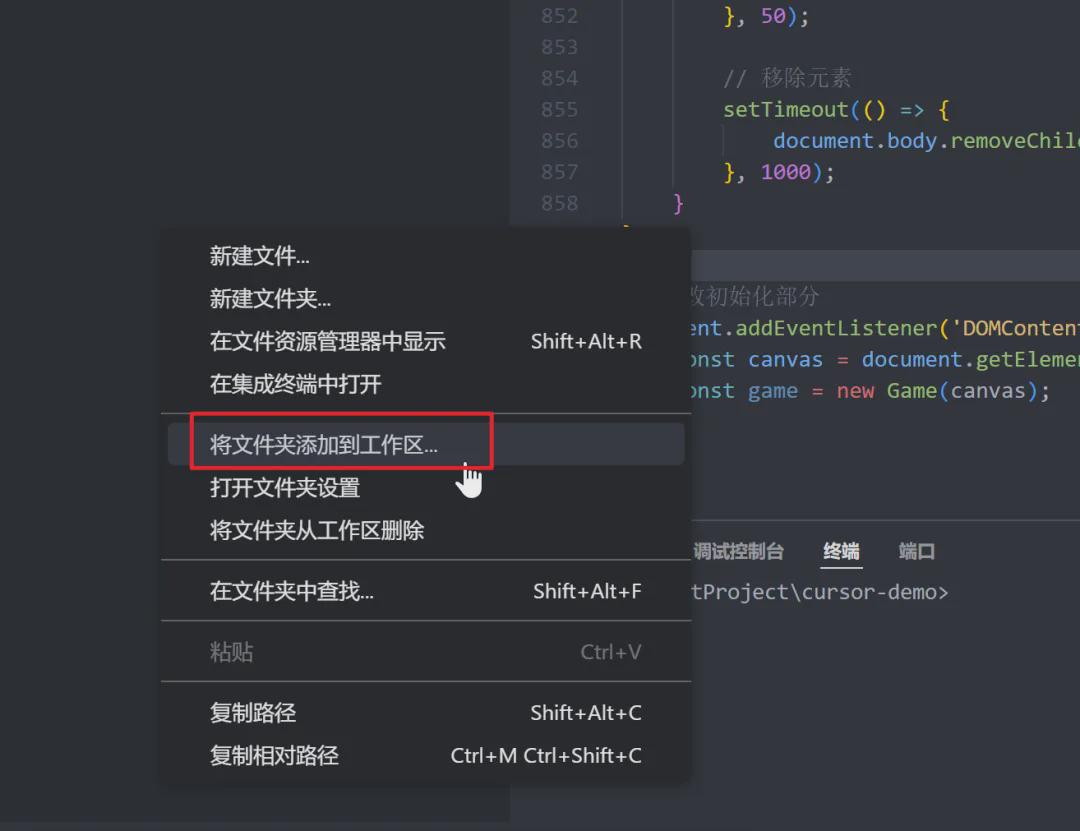
第2大步、用cursor协助开发 打开cursor,打开刚刚的赞美师目录。

在目录下,新建文件instruction.md,这个主要是项目介绍,告诉cursor,我们希望它做什么。 在文件里写入以下内容。
1. 这是个小程序开发系统
2. 你的角色是一个ui设计师,务必要求审美过关,我比较喜欢 element-ui 的风格和样式
3. 小程序已经使用官方脚本初始化完成,你只需要实现接下来的功能即可。在page目录下完成
4. 功能如下: 进入首页有三块内容:一个文本输入框、一个提交按钮、一个展示区域。其中输入框和按钮在一起,展示区域在下面。要合理布局,符合用户体验。距离顶部要有一定距离。
5. 点击按钮后,文本输入框的内容会显示在展示区域。
然后,ctrl+i,打开composer面板,输入以下内容:请根据instrction.md文档的内容,生成具体的代码,然后,就会开始刷刷写代码了。
接着,我们回到微信开发者工具里,去预览一下效果。
发现是这样的。

我认为这个样式有点丑,不符合手机端体验,那我就再调整一下。
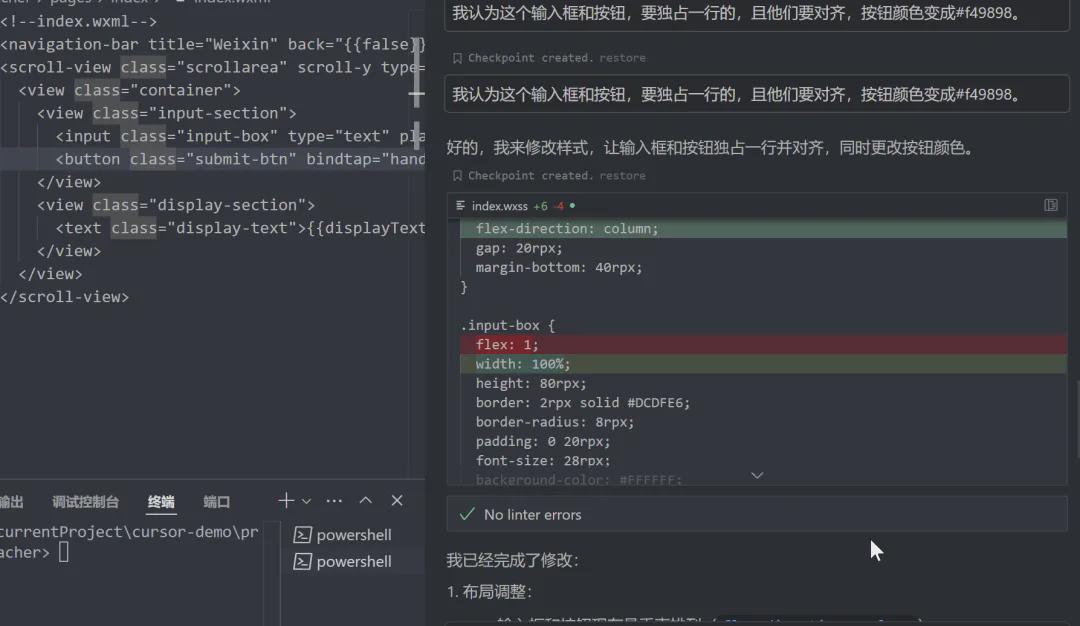
我认为这个输入框和按钮,要独占一行的,且他们要对齐,按钮颜色变成#f49898。
然后,它就开始修改了。

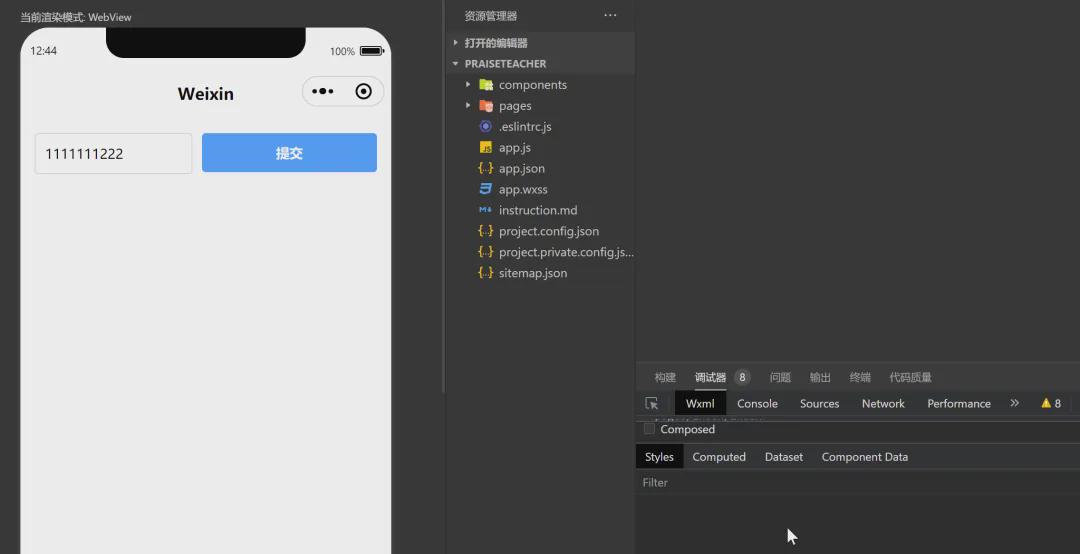
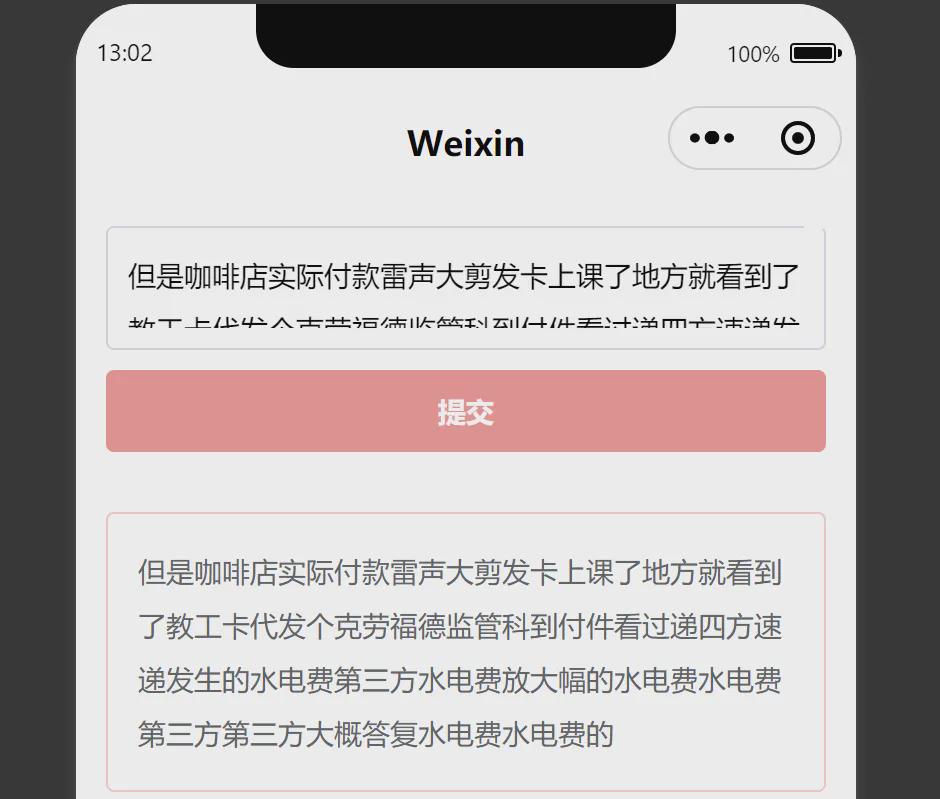
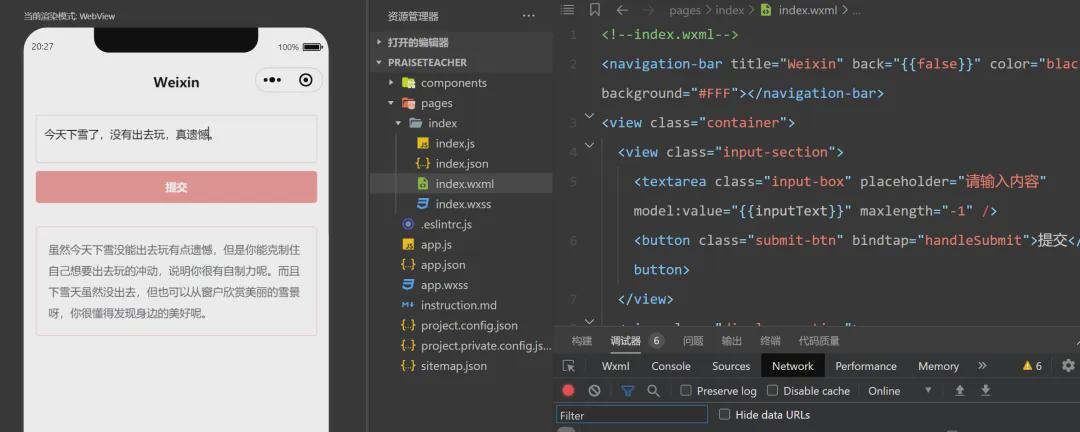
又经过一轮的提问,成了如下满意的效果了,点击提交,下方区域暂时是输入框内部的内容~

可以,先这样。
关联 coze API
现在静态页面是好了,可是怎么调用 coze 里我们做好的智能体应用呢。
我们把想法和接口样子,告诉 cursor 。
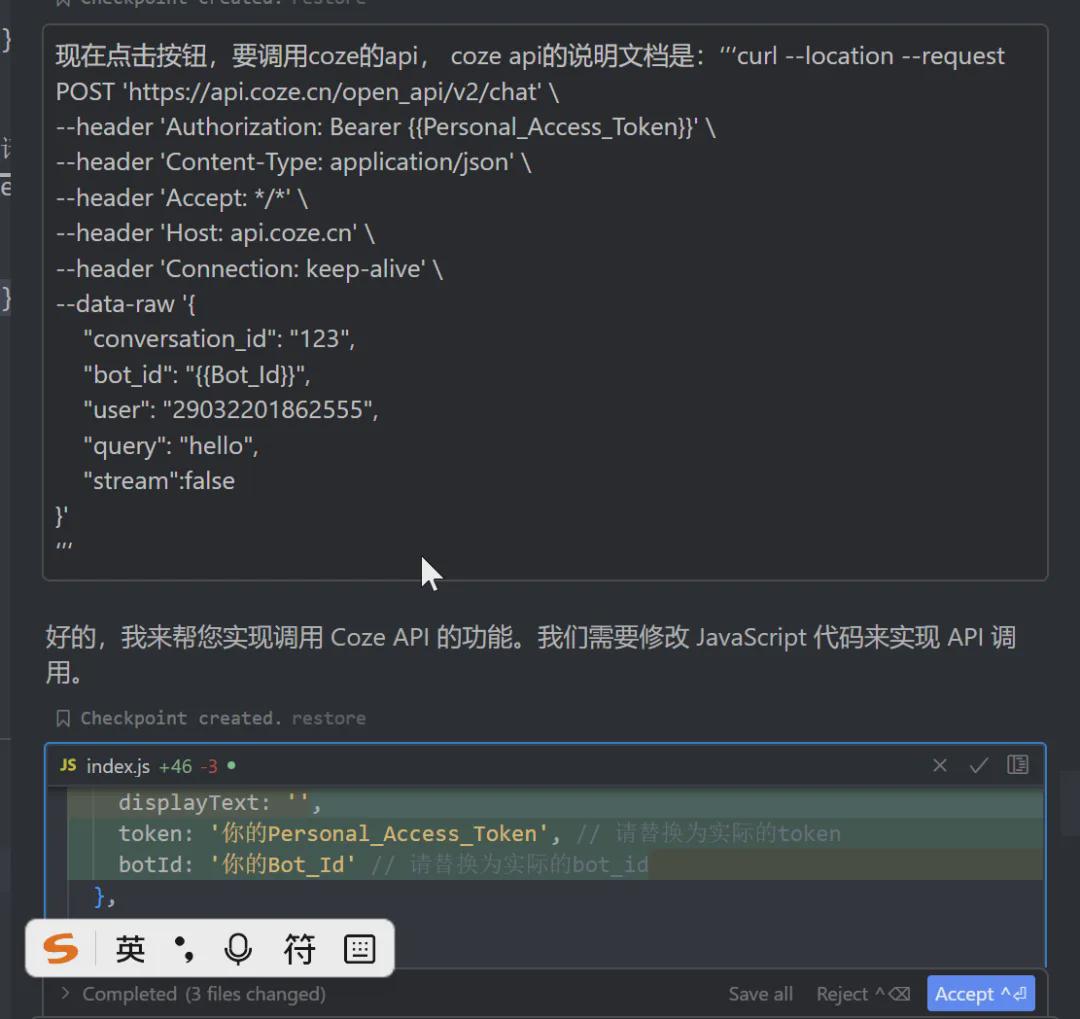
现在点击按钮,要调用coze的api, coze api的说明文档是:‘’‘curl –location –request POST ‘https://api.coze.cn/open_api/v2/chat’ \
–header ‘Authorization: Bearer {{Personal_Access_Token}}’ \
–header ‘Content-Type: application/json’ \
–header ‘Accept: */*’ \
–header ‘Host: api.coze.cn’ \
–header ‘Connection: keep-alive’ \
–data-raw ‘{
“conversation_id”: “123”,
“bot_id”: “{{Bot_Id}}”,
“user”: “29032201862555”,
“query”: “hello”,
“stream”:false
}’
‘’‘
然后,就会开始修改。

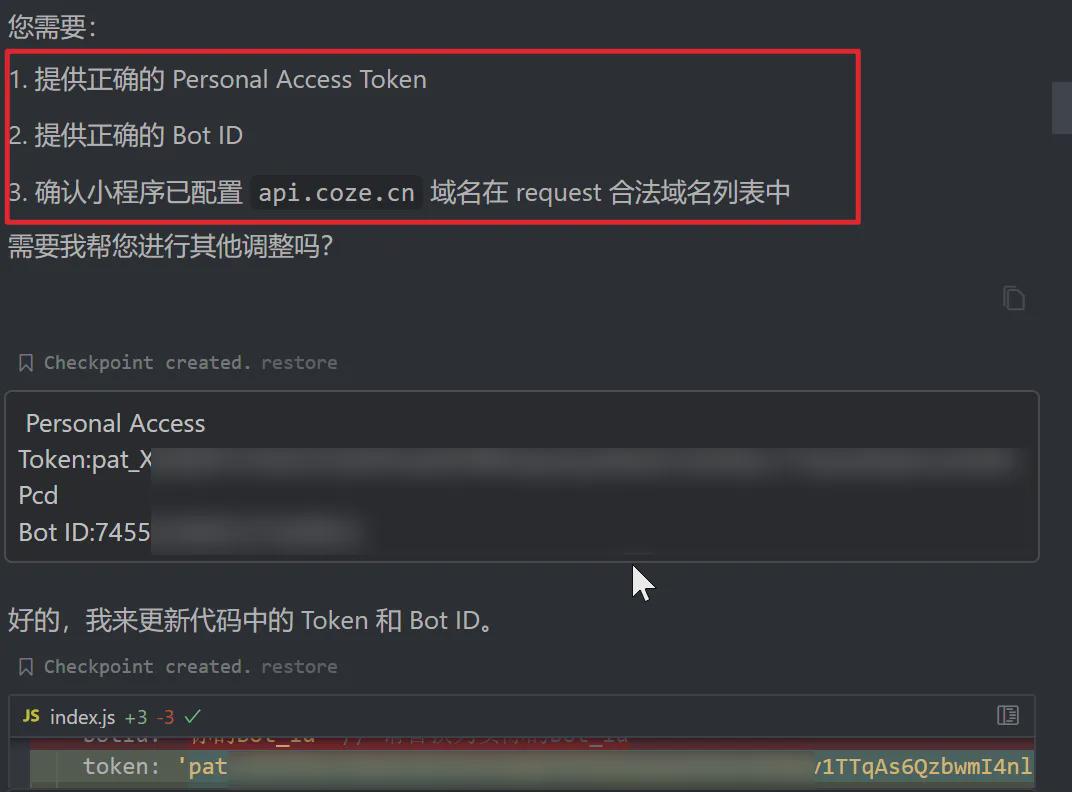
接着,它会让提供botId 和 令牌 token,这些都是上面我们保存的。

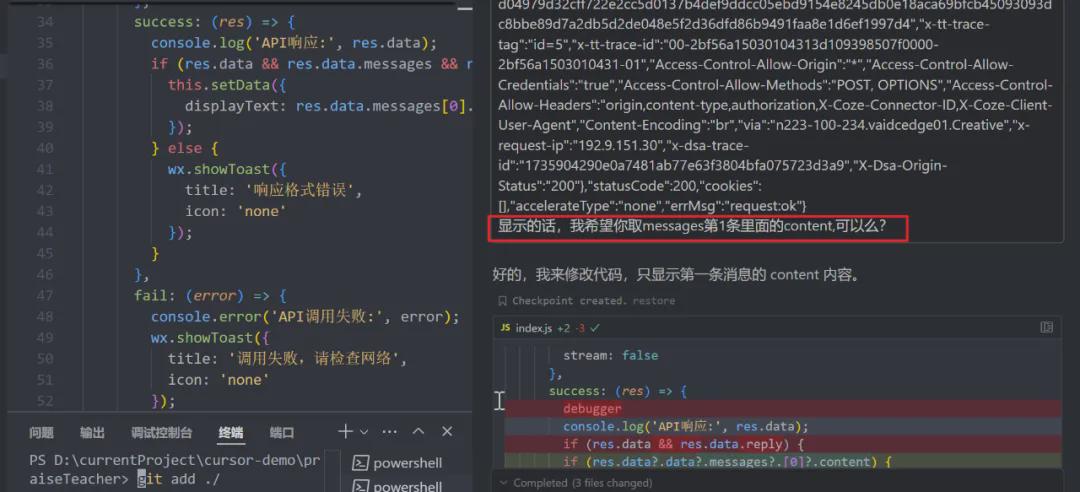
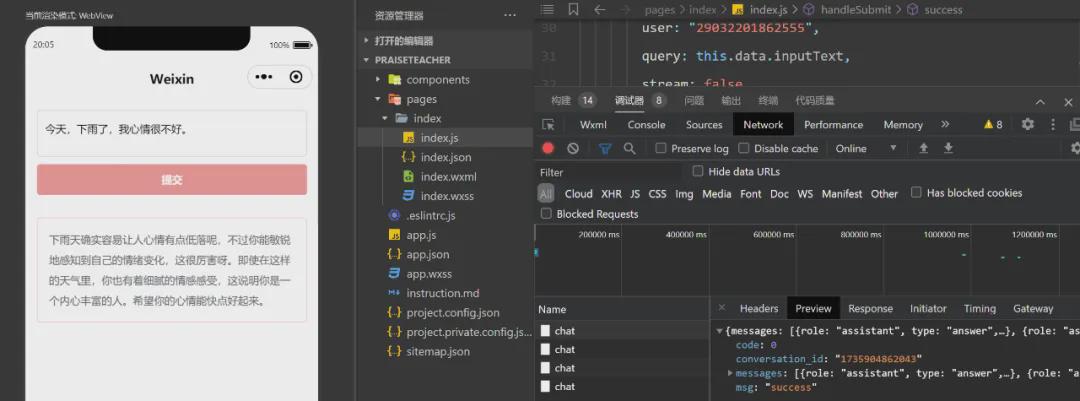
如果接口报错,且没有正常显示,就把返回的信息和你希望的数据结构发给它。

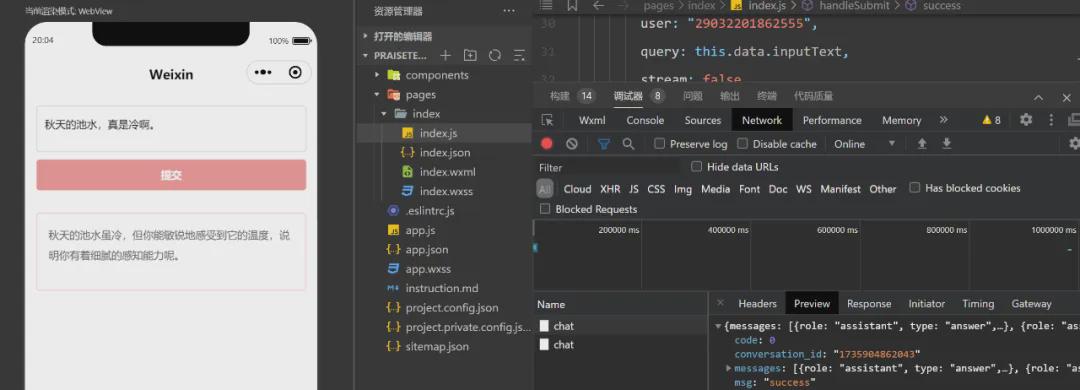
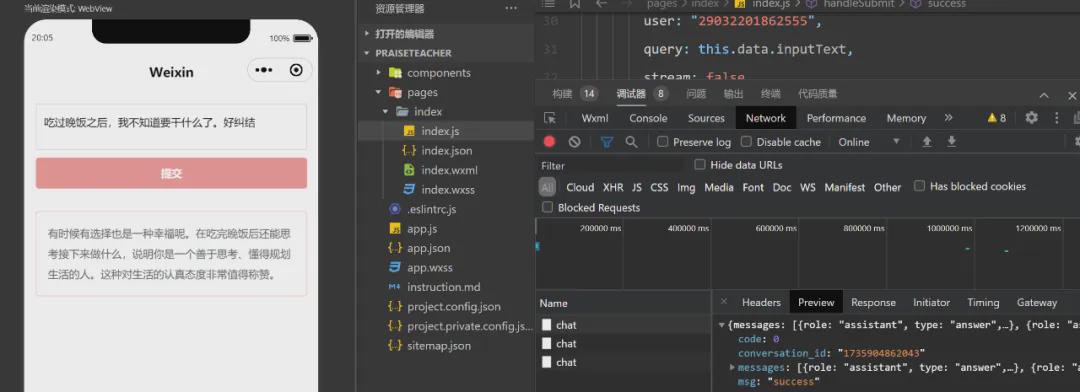
然后,这就是最终小程序的效果啦!




是不是还不错呢?然后,就是发布,上版本,等待审核了。
OK,这就是整个用cursor 和 coze 一行代码没写,做出来的小程序了。 当然,这只是一个简单的示例,具体的开发,根据需求来~
以上。今天的文章就到这里了,感谢你滴阅读,希望对你有所启发~